本文中的VSCode版本信息:
版本: 1.45.0-insider (user setup)
提交: abb4a35cfc26102f93fd00df7b59ce1a19c2017a
日期: 2020-04-28T05:36:25.810Z
Electron: 7.2.2
Chrome: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-electron.0
OS: Windows_NT x64 6.1.7601
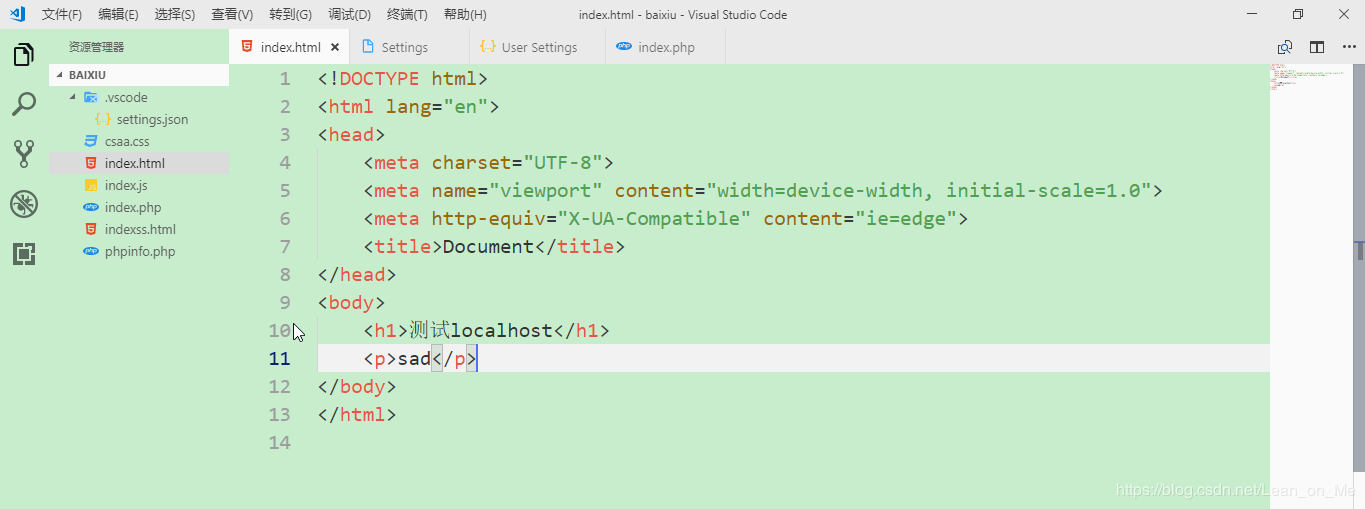
先看下配置好后的整体效果图:

这款主题是在亮色 Atom One Light Theme 主题上的基础进行修改的。
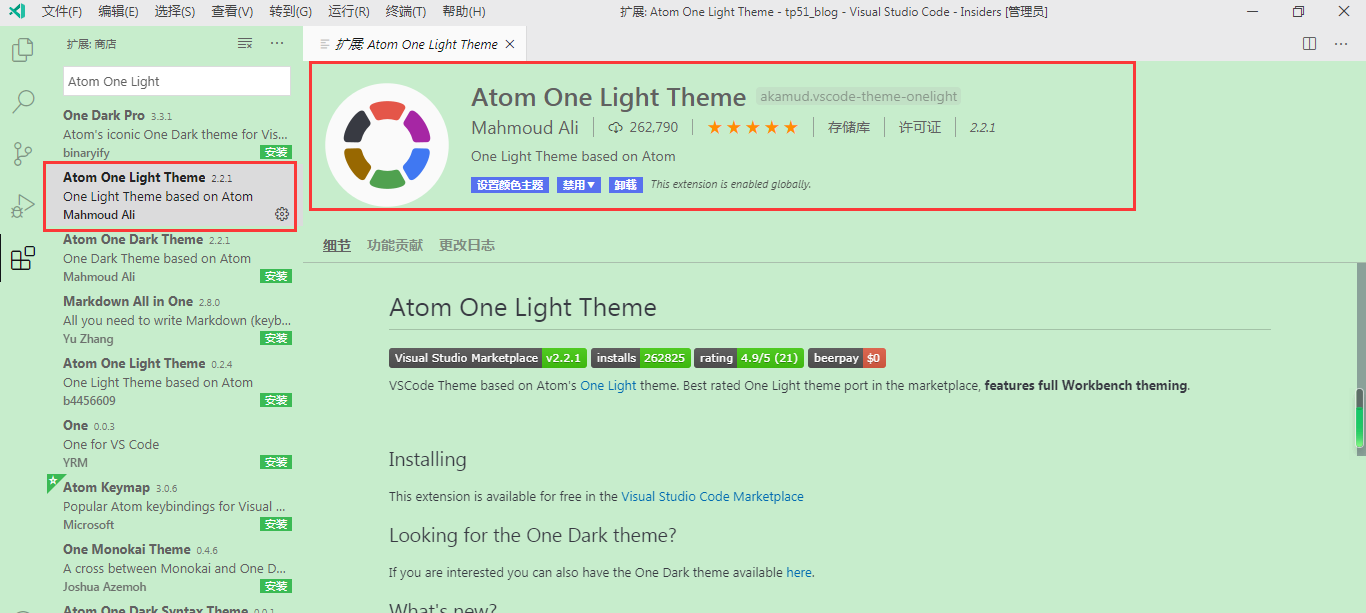
一、下载亮色主题Atom One Light Theme

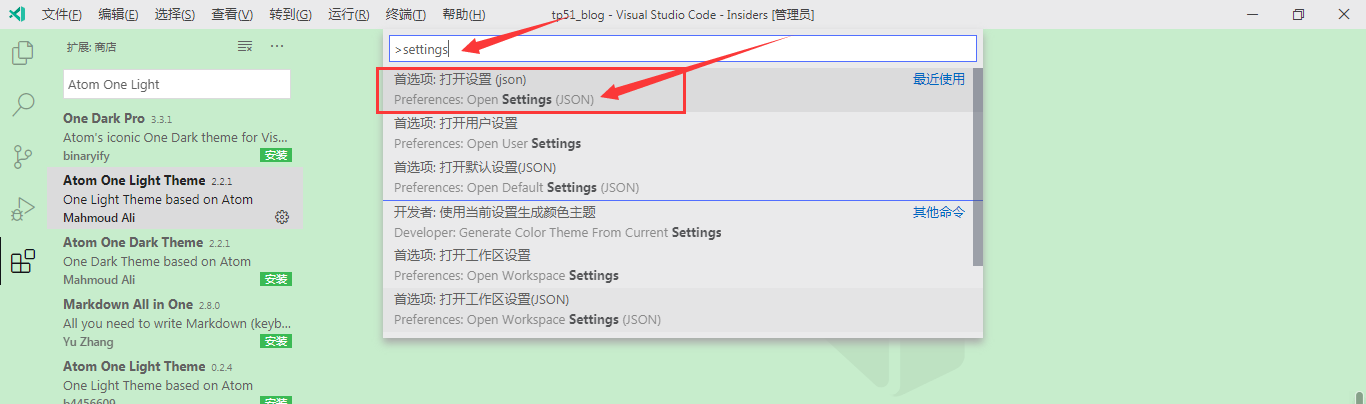
二、找到settings.json,粘贴json代码
快捷键输入 Ctrl+Shift+p,输入 settings,选择Open settings (JSON)

然后在打开的文件中粘贴下文给出的json格式代码:
{
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
},
}即可简单设置完成。。
声明:禁止任何非法用途使用,凡因违规使用而引起的任何法律纠纷,本站概不负责。






精彩评论