input是制作网站中 填写框的html元素,例如制作提交表单中的填写框,都是使用input标签
如果要使用下拉选择框的话,我们一般使用select元素制作下拉框:
<select id="name" > <option value="1">北乔峰</option> <option value="2">南慕容</option> </select>
使用select元素制作下拉框,只能下拉选择,我们无法自己输入内容。那么如何制作带有编辑填写功能的下拉选择框呢?
如果需要能编辑里面的内容则使用input实现,如果要让input填写框具有select下拉框这种效果的话 并且还能编辑input文本框中的内容的话 我可以使用input中的一个list属性,我们自定义list中的内容即可,示例代码如下:
<input type="text" list="name_list"> <datalist id="name_list"> <option>北乔峰</option> <option>张无忌</option> <option>南慕容</option> </datalist>
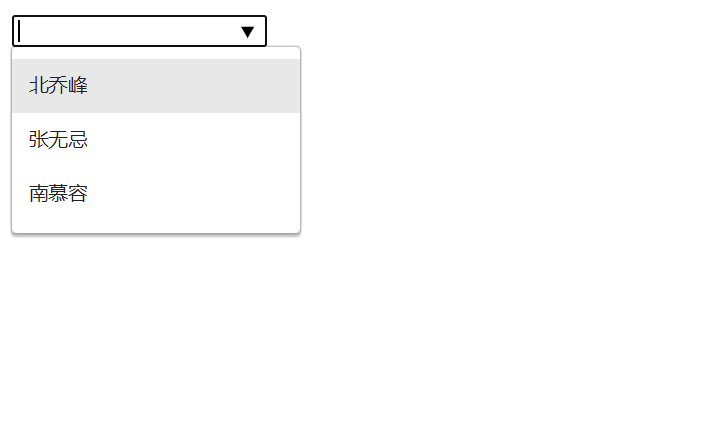
最终 效果如下图:

几个注意点:
①、datalist的id的值 必须要和input中的list属性的值保持一致 才可以。
②、list 属性是 input标签 在 html5 中的新属性。
声明:禁止任何非法用途使用,凡因违规使用而引起的任何法律纠纷,本站概不负责。






精彩评论